[Node.js] Express.js를 사용한 간단한 RESTful API 서버 구현하기
카테고리: JavaScript
RESTful API
RESTful API는 REST(Representational State Transfer) 아키텍처 원칙을 따르는 API를 말한다. RESTful API는 HTTP 프로토콜을 통해 리소스를 관리하고 조작할 수 있는 인터페이스를 제공한다. 특히 다음과 같은 HTTP 메서드를 통해 리소스를 관리하고 조작하는 작업을 수행한다.
- GET: 자원의 조회. 서버로부터 자원의 표현을 가져온다.
- POST: 자원의 생성. 서버에 새로운 자원을 생성한다.
- PUT: 자원의 전체 수정. 서버의 자원 전부를 수정한다.
- PATCH: 자원의 부분 수정. 서버의 자원 일부를 수정한다.
- DELETE: 자원의 삭제. 서버의 자원을 삭제한다.
소스 코드
아래는 Express.js를 사용하여 간단한 기본적인 CRUD(Create, Read, Update, Delete) 작업을 수행하는 RESTful API 서버를 구현한 예제이다.
우선 Express.js를 사용해야 하니 패키지를 설치해야 한다.
npm install express
이후 아래와 같은 소스코드를 작성하여 실행한다.
- app.js
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
let users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' }
];
// 전체 사용자 조회
app.get('/users', (req, res) => {
res.json(users);
});
// 특정 사용자 조회
app.get('/users/:id', (req, res) => {
const user = users.find(u => u.id === parseInt(req.params.id));
if (!user) return res.status(404).send('User not found');
res.json(user);
});
// 새로운 사용자 추가
app.post('/users', (req, res) => {
const newUser = { id: users.length + 1, name: req.body.name };
users.push(newUser);
res.status(201).json(newUser);
});
// 사용자 정보 수정
app.put('/users/:id', (req, res) => {
const user = users.find(u => u.id === parseInt(req.params.id));
if (!user) return res.status(404).send('User not found');
user.name = req.body.name;
res.json(user);
});
// 사용자 정보 일부 수정
app.patch('/users/:id', (req, res) => {
const user = users.find(u => u.id === parseInt(req.params.id));
if (!user) return res.status(404).send('User not found');
if (req.body.name) {
user.name = req.body.name;
}
res.json(user);
});
// 사용자 삭제
app.delete('/users/:id', (req, res) => {
users = users.filter(u => u.id !== parseInt(req.params.id));
res.status(204).send();
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
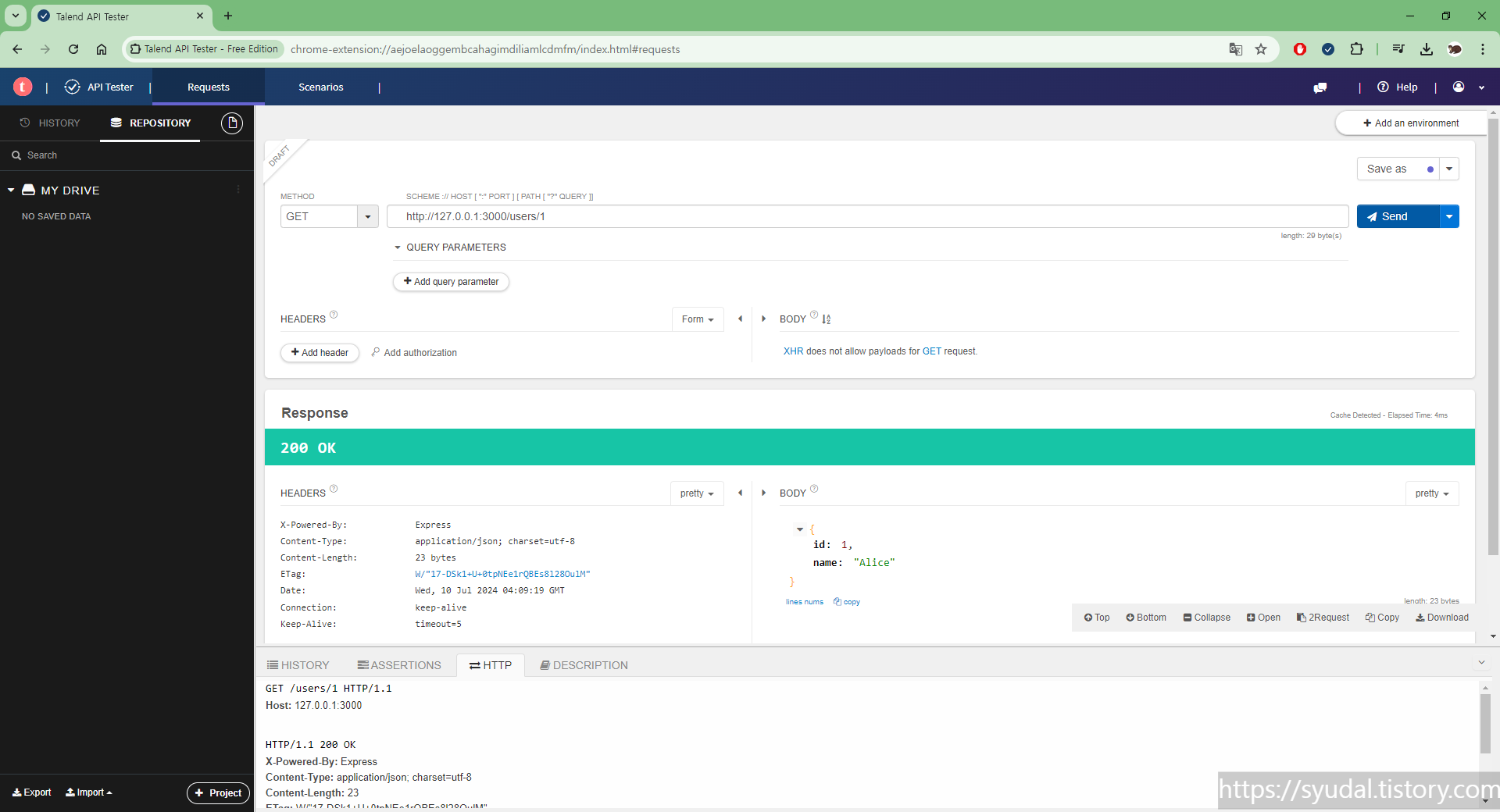
Talend API Tester와 같은 Tester로 테스트해 보면 아래와 같이 작동하는 것을 볼 수 있다.





![[Jekyll] NBSP와 ZWSP으로 인한 렌더링 문제 해결하기 포스트 Teaser](/assets/images/thumb_empty.jpg)